メソッドチェーンでスラスラ書ける!AS3トゥイーンライブラリ「Tween24」
2011.11.24
「思いついた演出をすぐに実装したい」
「頭の中ではできているのに、コーディングするのが面倒」
と、感じることはありませんか?
Flashコンテンツを作る上で欠かせないトゥイーンライブラリ。TweenerやBeTweenAS3など、使ったことのある方も多いと思います。私自身、使い慣れているという点でTweenerをよく使っていましたが、いくつかの不満点がありました。
- 機能が少ない。
- トゥイーンを単体でしか再生できない。
- フィルタ系のプロパティを扱うのが面倒。
- transitionをtransitoinにタイプミスする。
- そもそもタイピングするのが面倒。
などなど
これらの点を解消するために、新しいライブラリ「Tween24」を開発しました。
メソッドチェーンで、新感覚コーディング
Tween24の大きな特徴は、下記のようにメソッドチェーンでプロパティを指定するところです。
// 例)Tweenerの場合
FilterShortcuts.init();
Tweener.addTween(target, { time:1, transition:"linear", x:100, y:200, _Blur_blurX:16, _Blur_blurY:16 } );
// 例)Tween24の場合
Tween24.tween(target, 1, Ease24._Linear).xy(100, 200).blur(16, 16).play();
メソッドチェーンで指定することにより、以下のようなメリットがあります。
- エディタのコード補完をフル活用できるので、タイピング数を劇的に減らします。
- 補完機能によりプロパティ名などを覚える必要がなく、タイプミスもなくなります。
- ASDocなどのドキュメントを読まなくても、補完リストで全ての機能を大体把握することができます。
- 一つのメソッドで複数のプロパティを設定できるので、コードを簡潔に書くことができます。
動作パフォーマンス
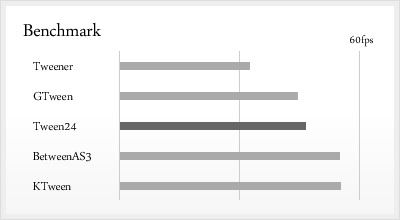
こちらのベンチマークを元に、パフォーマンス検証しました。

環境によって差はあると思いますが、上の表のような感じになりました。パーティクルなどシビアにパフォーマンスを求められる場合はBetweenAS3やKTweenを使った方がいいと思いますが、そうでなければ問題なく使えるレベルだと思います。
チュートリアル
- 通常トゥイーン
- プロパティ設定
- イージングの設定
- 直列トゥイーン
- 並列トゥイーン
- 時間差トゥイーン
- 繰り返しトゥイーン
- 相対値トゥイーン その1
- 相対値トゥイーン その2
- グローバル座標トゥイーン
- ベジェトゥイーン
- フィルタトゥイーン
- 条件分岐トゥイーン
- 関数トゥイーン
- トゥイーンの途中で次のトゥイーンへ移行する
- IDやグループでトゥイーンを操作
- イベント連動トゥイーン
- 特殊プロパティ
- その他アクション
- 補完に対応していないプロパティのトゥイーン(2011.11.24 12:00追記)
1. 通常トゥイーン
通常のトゥイーンをさせる場合は、Tween24.tween()を使います。
// box1を、1秒かけてX座標400にトゥイーンします。 // Tween24.tween(ターゲット、時間、 イージング).プロパティ... Tween24.tween(box1, 1).x(400).play();
ターゲットに配列を指定することで、複数ターゲットを同時にトゥイーンさせることもできます。
var boxes:Array = [box1, box2, box3]; Tween24.tween(boxes, 1).x(400).play();
また、インスタンスを変数に格納しておくことでイベントを設定したり、play, pause, stop などのメソッドでトゥイーンを操作できます。
var tween:Tween24 = Tween24.tween(box1, 1).x(400).delay(1); // トゥイーン操作 tween.play(); // 再生 tween.pause(); // 一時停止 tween.stop(); // 停止 // イベント設定 tween.addEventListener(Tween24Event.PLAY, onPlay); // 再生開始時に呼び出される tween.addEventListener(Tween24Event.DELAY, onDelay); // 遅延中に呼び出される tween.addEventListener(Tween24Event.INIT, onInit); // トゥイーンの初期化時に呼び出される tween.addEventListener(Tween24Event.PAUSE, onPause); // 一時停止時に呼び出される tween.addEventListener(Tween24Event.STOP, onStop); // 停止時に呼び出される tween.addEventListener(Tween24Event.UPDATE, onUpdate); // トゥイーン中に呼び出される tween.addEventListener(Tween24Event.COMPLETE, onComplete); // トゥイーン完了時に呼び出される // メソッドで設定も可能 tween.onPlay(onPlay); tween.onDelay(onDelay); tween.onInit(onInit); tween.onUpdate(onUpdate); tween.onPause(onPause); tween.onStop(onStop); tween.onComplete(onComplete);
2. プロパティ設定
トゥイーンさせずにプロパティを設定したい場合は、Tween24.prop()を使います。
// box1をX座標220、45度に回転します // Tween24.prop(ターゲット).プロパティ... Tween24.prop(box1).x(220).rotation(45).play();
ターゲットに配列を指定することで、複数ターゲットのプロパティを同時に設定することができます。
var boxes:Array = [box1, box2, box3]; Tween24.prop(boxes).x(220).rotation(45).play();
3. イージングの設定
Tween24のイージングの指定方法はEase24クラスを使う方法と、Tween24.easeを使う方法の2種類があります。
// Ease24クラスを使う場合 Tween24.tween(box1, 1, Ease24._6_ExpoInOut).x(400).play();
// Tween24.easeを使う場合 Tween24.tween(box1, 1, Tween24.ease.ExpoInOut).x(400).play();
Ease24ではイージングのカーブの強さによって連番が割り振られています。名前と強さが覚えれない人や、イージングを選ぶ時にグラフの一覧とにらめっこしている人にオススメです。Tween24クラスだけで完結したい、連番表記がいらない、というような人はTween24.easeを使ってください。
また、デフォルトのイージングを変更するとこも出来ます。イージングを何も設定しない場合、デフォルトではLinearが設定されますが、例えばデフォルトのイージングをTweenerと同じにしたい場合は、
// デフォルトのイージングをTweenerと同じにする Tween24.defaultEasing = Ease24._6_ExpoOut;
とすることでイージングを変更することができます。
4. 直列トゥイーン
複数のトゥイーンを連続再生させる場合は、Tween24.serial()を使います。
// トゥイーンを順番に再生します。 var boxes:Array = [box1, box2, box3]; Tween24.serial( Tween24.prop(boxes).fadeOut(), Tween24.tween(box1, 1, Ease24._6_ExpoInOut).x(400).fadeIn(), Tween24.tween(box2, 1, Ease24._6_ExpoInOut).x(400).fadeIn(), Tween24.tween(box3, 1, Ease24._6_ExpoInOut).x(400).fadeIn() ).play();
5. 並列トゥイーン
複数のトゥイーンを同時に再生させる場合は、Tween24.parallel()を使います。
// トゥイーンを同時に再生します。 var boxes:Array = [box1, box2, box3]; Tween24.parallel( Tween24.prop(boxes).fadeOut(), Tween24.tween(box1, 1, Ease24._6_ExpoInOut).x(400).fadeIn(), Tween24.tween(box2, 1, Ease24._6_ExpoInOut).x(400).fadeIn(), Tween24.tween(box3, 1, Ease24._6_ExpoInOut).x(400).fadeIn() ).play();
6. 時間差トゥイーン
同じパラメータで複数のトゥイーンを時間差で再生させる場合は、Tween24.lag()を使います。ターゲットを配列で指定することで、遅延時間を付加しつつそれぞれのターゲットをトゥイーンします。
// ターゲットを配列で指定し、時間差でトゥイーンを再生します。 // Tween24.lag(遅延時間、トゥイーン...) var boxes:Array = [box1, box2, box3, box4, box5]; Tween24.lag(0.3, Tween24.prop(boxes).fadeOut(), Tween24.tween(boxes, 1, Ease24._BackOut).x(400).fadeIn() ).play();
7. 繰り返しトゥイーン
トゥイーンを繰り返し再生させる場合は、Tween24.loop()を使います。繰り返し回数に0を指定すると、無制限に繰り返します。
// Tween24.loop(繰り返し回数、トゥイーン...) Tween24.loop(3, Tween24.tween(box1, 1, Ease24._6_ExpoInOut).x(400), // 右へ Tween24.tween(box1, 1, Ease24._6_ExpoInOut).x(60) // 左へ ).play();
8. 相対値トゥイーン その1
トゥイーンさせるプロパティを現在の値からの相対値で指定する場合は、$…()プロパティを使います。
Tween24.serial( Tween24.tween(box1, 1, Ease24._6_ExpoInOut).$x(340), // 右へ Tween24.tween(box1, 1, Ease24._6_ExpoInOut).$x(0), // 元の位置へ Tween24.tween(box1, 1, Ease24._6_ExpoInOut).$y(180), // 下へ Tween24.tween(box1, 1, Ease24._6_ExpoInOut).$y(0) // 元の位置へ ).play();
9. 相対値トゥイーン その2
トゥイーンさせるプロパティをトゥイーンする直前の値からの相対値で指定する場合は、$$…()プロパティを使って以下のように記述します。
Tween24.serial( Tween24.tween(box1, 1, Ease24._6_ExpoInOut).$$x(340), // 右へ Tween24.tween(box1, 1, Ease24._6_ExpoInOut).$$x(-340), // 左へ Tween24.tween(box1, 1, Ease24._6_ExpoInOut).$$y(180), // 下へ Tween24.tween(box1, 1, Ease24._6_ExpoInOut).$$y(-180) // 上へ ).play();
10. グローバル座標トゥイーン
トゥイーンさせる座標をグローバル座標で指定したい場合は、globalX(), globalY()プロパティを使います。
var boxes:Array = [box1, box2, box3, box4, box5, box6, box7]; // コンテナを生成、画面の外へ移動 var container:Sprite = new Sprite(); container.x = container.y = 1000; addChild(container); Tween24.serial( // ボックスをコンテナに入れる Tween24.addChild(container, boxes), // 画面内のランダムな位置へ移動 Tween24.prop(box1).globalX(Math.random() * 460).globalY(Math.random() * 460), Tween24.prop(box2).globalX(Math.random() * 460).globalY(Math.random() * 460), Tween24.prop(box3).globalX(Math.random() * 460).globalY(Math.random() * 460), Tween24.prop(box4).globalX(Math.random() * 460).globalY(Math.random() * 460), Tween24.prop(box5).globalX(Math.random() * 460).globalY(Math.random() * 460), Tween24.prop(box6).globalX(Math.random() * 460).globalY(Math.random() * 460), Tween24.prop(box7).globalX(Math.random() * 460).globalY(Math.random() * 460), // 1秒待機 Tween24.wait(1), // 中央にトゥイーン Tween24.tween(boxes, 1, Ease24._6_ExpoInOut).globalX(220).globalY(220) ).play();
11. ベジェトゥイーン
曲線を描くように座標トゥイーンさせたい場合は、bezier()プロパティを使います。
Tween24.serial( Tween24.tween(box1, 1).x(400).bezier(230, 50), Tween24.tween(box1, 1).x(60).bezier(300, 400).bezier(200, 0) ).play();
12. フィルタトゥイーン
Tween24では、フィルタエフェクトも簡単に扱うことができます。
Tween24.serial( // ブラーフィルタ Tween24.prop(box1).blur(0, 0), Tween24.tween(box1, 1).blur(16, 16), // グローフィルタ Tween24.prop(box2).glow(0x3366FF, 0, 0, 0), Tween24.tween(box2, 1).glow(0xFF6633, 1, 16, 16), // ドロップシャドウ Tween24.prop(box3).dropShadow(0, 45, 0x000000, 0, 0, 0), Tween24.tween(box3, 1).dropShadow(8, 135, 0x000000, 1, 8, 8), // 着色 Tween24.tween(box4, 1).color(0xFF6633, 1), // 彩度 (値 0~1) Tween24.tween(box5, 1).saturation(0), // 明度 (値 0~2.55) Tween24.tween(box6, 1).bright(2.55) ).play();
ここでは各フィルタのパラメータをまとめて設定しましたが、blurX()やglowColor()プロパティを使うことで個別に設定することもできます。
13. 条件分岐トゥイーン
連続しているトゥイーンの途中で条件分岐をさせたい場合、Tween24.ifCase()を使います。
// Tween24.ifCase(フラグ, true時のトゥイーン, false時のトゥイーン)...
// タイマー
var timer:Timer = new Timer(1000, 0);
timer.addEventListener(TimerEvent.TIMER, onTimer);
timer.start();
function onTimer(e:TimerEvent):void
{
Tween24.serial(
Tween24.wait(0.4),
// タイマーのカウントが奇数の時
Tween24.ifCase(timer.currentCount % 2 == 1,
// trueなら、右へ移動
Tween24.tween(box1, 0.6, Ease24._6_ExpoInOut).$$x(340),
// falseなら、左へ移動
Tween24.tween(box1, 0.6, Ease24._6_ExpoInOut).$$x(-340)
),
// 移動後、回転する
Tween24.tween(box1, 0.4, Ease24._6_ExpoOut).$$rotation(90)
).play();
}
また、プロパティ名を指定してBoolean値を参照する場合、Tween24.ifCaseByProp()を使います。
// Tween24.ifCaseByProp(ターゲット, プロパティ名, true時のトゥイーン, false時のトゥイーン)...
// 右へ移動するトゥイーン
var tween:Tween24 = Tween24.tween(_box1, 4).$x(340);
tween.play();
// タイマーカウント時に再生するトゥイーン
var timerTween:Tween24 = Tween24.serial(
// トゥイーンが再生中かどうか
Tween24.ifCaseByProp(tween, "playing",
// トゥイーンが再生中なら、彩度を落として一時停止
Tween24.serial(
Tween24.func(tween.pause),
Tween24.prop(_box1).saturation(0)
),
// トゥイーンが停止中なら、彩度を戻して再生
Tween24.serial(
Tween24.func(tween.play),
Tween24.prop(_box1).saturation(1)
)
),
// 回転する
Tween24.tween(_box1, 0.4, Ease24._6_ExpoOut).$$rotation(90)
);
// タイマー
var timer:Timer = new Timer(1000, 6);
timer.addEventListener(TimerEvent.TIMER, onTimer);
timer.start();
function onTimer(e:TimerEvent):void {
timerTween.play();
}
14. 関数トゥイーン
引数をトゥイーンさせながら関数を実行したい場合、Tween24.tweenFunc()を使います。
// Tween24.tweenFunc(実行関数, 時間, 初期値, 目的値)...
Tween24.tweenFunc(draw, 1, [50, 10], [320, 100]).play();
// 円を描きます(_x:中心X座標, _size:円の大きさ)
function draw(_x:Number, _size:Number):void {
graphics.lineStyle(1, 0);
graphics.drawCircle(_x, 220, _size);
}
15. トゥイーンの途中で次のトゥイーンへ移行する
連続したトゥイーンの中で、トゥイーンの途中で次のトゥイーンへ移行させたい場合は、Tween24.skip() / skip()を使って以下のように記述します。
// Tween24.skip()を使う場合 var boxes:Array = [box1, box2, box3, box4]; Tween24.serial( Tween24.prop(boxes).fadeOut(), Tween24.parallel( Tween24.tween(box1, 1, Ease24._6_ExpoInOut).x(400).fadeIn(), Tween24.tween(box2, 1, Ease24._6_ExpoInOut).x(400).fadeIn().delay(1), Tween24.skip(1) // 1秒後に連続したトゥイーンを抜け出し ), // 次のトゥイーンに移行します Tween24.parallel( Tween24.tween(box3, 1, Ease24._6_ExpoInOut).x(400).fadeIn(), Tween24.tween(box4, 1, Ease24._6_ExpoInOut).x(400).fadeIn().delay(1) ) ).play();
// skip()を使う場合 var boxes:Array = [box1, box2, box3, box4]; Tween24.serial( Tween24.prop(boxes).fadeOut(), Tween24.parallel( // ↓ このトゥイーンが完了したら Tween24.tween(box1, 1, Ease24._6_ExpoInOut).x(400).fadeIn().skip(), Tween24.tween(box2, 1, Ease24._6_ExpoInOut).x(400).fadeIn().delay(1) ), // 次のトゥイーンに移行します Tween24.parallel( Tween24.tween(box3, 1, Ease24._6_ExpoInOut).x(400).fadeIn(), Tween24.tween(box4, 1, Ease24._6_ExpoInOut).x(400).fadeIn().delay(1) ) ).play();
16. IDやグループでトゥイーンを操作
トゥイーンにIDやグループを割り振っておくことで、どこからでもトゥイーンを制御できるようになります。
// IDを登録
Tween24.serial(
Tween24.prop(box1).$x(0),
Tween24.tween(box1, 3).x(400)
).id("box1");
// IDでトゥイーンを操作する
Tween24.serial(
Tween24.playById("box1"), // 再生
Tween24.wait(1),
Tween24.pauseById("box1"), // 1秒待機後、一時停止
Tween24.wait(1),
Tween24.playById("box1"), // 1秒待機後、再生
Tween24.wait(1),
Tween24.stopById("box1"), // 1秒待機後、停止
Tween24.wait(1),
Tween24.playById("box1") // 1秒待機後、再生
).play();
// グループを登録
Tween24.prop(boxes).$x(0).group("boxes");
Tween24.tween(box1, 3).x(400).group("boxes");
Tween24.tween(box2, 3).x(400).group("boxes");
Tween24.tween(box3, 3).x(400).group("boxes");
//グループでトゥイーンを操作する
Tween24.serial(
Tween24.playByGroup("boxes"), // 再生
Tween24.wait(1),
Tween24.pauseByGroup("boxes"), // 1秒待機後、一時停止
Tween24.wait(1),
Tween24.playByGroup("boxes"), // 1秒待機後、再生
Tween24.wait(1),
Tween24.stopByGroup("boxes"), // 1秒待機後、停止
Tween24.wait(1),
Tween24.playByGroup("boxes") // 1秒待機後、再生
).play();
17. イベント連動トゥイーン
EventTween24クラスを使うことで、イベントに合わさせて再生するトゥイーンを簡単に設定できます。
// マウスイベントに合わせてトゥイーンを再生 // EventTween24.イベント(イベントターゲット、 シリアルトゥイーン...) // RollOver EventTween24.onRollOver(box1, Tween24.parallel( Tween24.prop(box1).$x( -20), Tween24.tween(box1, 0.4, Ease24._5_QuartOut).$x(0), Tween24.tween(box1, 0.4).bright(0.5) ) ); // RollOut EventTween24.onRollOut(box1, Tween24.parallel( Tween24.tween(box1, 0.4).bright(0), Tween24.tween(box1, 0.5, Ease24._ElasticOut).scale(1) ) ); // Click EventTween24.onClick(box1, Tween24.parallel( Tween24.prop(box1).scale(1).rotation(0), Tween24.tween(box1, 0.5, Ease24._ElasticOut).scale(1.5), Tween24.tween(box1, 0.8, Ease24._6_ExpoInOut).rotation(180) ) );
18. 特殊プロパティ
xやalphaなどの通常のプロパティ以外に、様々な特殊プロパティを使うことができます。
// 使用例 Tween24.tween(...).delay(...) // 遅延時間を設定します Tween24.tween(...).xy(...) // X, Y座標をまとめて設定します Tween24.tween(...).xyz(...) // X, Y, Z座標をまとめて設定します Tween24.tween(...).scale(...) // scaleX, scaleYをまとめて設定します Tween24.tween(...).fadeIn() // alphaを1に設定し、開始時にvisibleをtrueにします Tween24.tween(...).fadeOut() // alphaを0に設定し、完了時にvisibleをfalseにします Tween24.tween(...).frame(...) // MovieClipのタイムラインを設定します Tween24.tween(...).andRemove() // 完了時にターゲットをremoveChildします
19. その他アクション
トゥイーン以外にも、様々な便利なアクションを使うことができます。
// 制御系 Tween24.pauseByTarget(...) // 指定ターゲットのトゥイーンを一時停止します ※複数指定可 Tween24.stopByTarget(...) // 指定ターゲットのトゥイーンを停止します ※複数指定可 Tween24.stopAllTweens() // 再生中の全てのトゥイーンを停止します // ID/グループ Tween24.getTweenById(...) // 指定したIDのトゥイーンを取得します Tween24.getTweensByGroup(...) // 指定したグループのトゥイーンを配列で取得します Tween24.getGroupTween(...) // グループ指定したトゥイーンをパラレルトゥイーンとして取得します Tween24.disposeIdTweens(...) // 登録したIDトゥイーンを解放します Tween24.disposeGroupTweens(...) // 登録したグループトゥイーンを解放します // 表示系 Tween24.addChild(...) // 子オブジェクトを追加します ※複数指定可 Tween24.addChildAt(...) // 指定した深度に、子オブジェクトを追加します Tween24.addChildAtFront(...) // 指定したターゲットの前面に、子オブジェクトを追加します Tween24.addChildAtBack(...) // 指定したターゲットの背面に、子オブジェクトを追加します Tween24.removeChild(...) // 子オブジェクトを削除します ※複数オブジェクト指定可 Tween24.removeAllChildren(...) // 子オブジェクトを全て削除します ※複数指定可 Tween24.swapFrontChild(...) // オブジェクトを最前面に配置します Tween24.swapChildIndex(...) // オブジェクトの深度を変更します Tween24.visible(...) // 可視状態を設定します ※複数ターゲット指定可 Tween24.removeFilters() // オブジェクトに設定されているフィルタを全て解除します // マスク系 Tween24.addMask(...) // マスクを設定し、自動的に対象と同じ階層の表示リストに追加されます Tween24.removeMask(...) // マスクを解除します。マスクは自動的に表示リストから削除されます // 関数系 Tween24.func(...) // 関数を実行します Tween24.funcAndWaitEvent(...) // 関数を実行し、イベントを受け取るまで待機します // 待機系 Tween24.wait(...) // 指定した時間だけ待機します Tween24.waitEvent(...) // イベントを受け取るまで待機します // マウス系 Tween24.mouseEnabled(...) // マウスイベントを有効にするかを設定します ※複数ターゲット指定可 Tween24.mouseChildren(...) //子に対してマウスイベントを有効にするかを設定します ※複数ターゲット指定可 Tween24.buttonEnabled(...) // オブジェクトと子に対してマウスを有効にするかを設定します ※複数ターゲット指定可 // タイムライン系 Tween24.gotoAndPlay(...) // 指定したフレームから、再生します ※複数ターゲット指定可 Tween24.gotoAndStop(...) // 指定したフレームに移動し、停止します ※複数ターゲット指定可 Tween24.gotoRandomAndPlay(...) // ランダムのフレームから、再生します ※複数ターゲット指定可 Tween24.gotoRandomAndStop(...) // ランダムのフレームへ移動し停止します ※複数ターゲット指定可 // 出力系 Tween24.traceLog(...) // メッセージを出力します Tween24.traceProp(...) // オブジェクトのプロパティを出力します // その他 Tween24.eventDispatch() // イベントを送信します Tween24.getURL() // URLを開きます Tween24.setFocus() // フォーカスを設定します Tween24.stageQuality() // レンダリング品質を変更します Tween24.setTimeScale() // トゥイーンのグローバルタイムスケールを設定します
20. 補完に対応していないプロパティのトゥイーン
質問があったので追記しました。(というか書き忘れていました)
カスタムクラスのプロパティなど、補完に対応していないプロパティをトゥイーンさせたい場合は、以下のように記述します。
// 例 サウンドのボリュームをトゥイーンさせる
// Tween24.tween(soundTransform, 1, Ease24._Linear, { volume:0.8 }).play();
// (訂正)soundTransform は設定し直さないと反映されないので、上記では無理でした...
// 例 カスタムクラスのプロパティをトゥイーンさせる
Tween24.tween(custom, 1, Ease24._Linear, { hoge:1, moja:100 }).play();
※ サウンドボリュームのトゥイーンは、今後プラグインで対応予定です。
今後の予定
今後はプラグインやプリセットなどの機能を追加し、アニメーションに特化したライブラリとしてアップデートしていきたいと思っています。
追加して欲しい機能やバグの報告などありましたら、この記事のコメントかTwitter:@a_24 or #tween24 までお気軽にご連絡ください。
(追記) MITライセンスなので、商用利用でも自由に使ってください。
There are 7 comments in this article: